많은 개발자들이 사용하는 Visual Studio Code가 웹버전 서비스를 오픈했다. 별도의 설치 없이 웹 브라우저로 VSCode 웹 서비스에 접속해서 VSCode의 경량화 버전을 실행할 수 있다.

별도의 설치 없이 https://vscode.dev 주소로 접속하면 바로 VSCode와 비슷한 인터페이스의 에디트 서비스를 사용할 수 있다. 특히 'File System Access API'를 지원하는 크롬이나 엣지 같은 브라우저를 사용한다면 로컬에 있는 프로젝트 파일을 웹브라우저로 열어서 작업을 할 수 있다. File System Access API를 지원하지 않는 브라우저의 경우 수동으로 파일 업로드와 다운로드를 해서 코드를 수정할 수 있다.

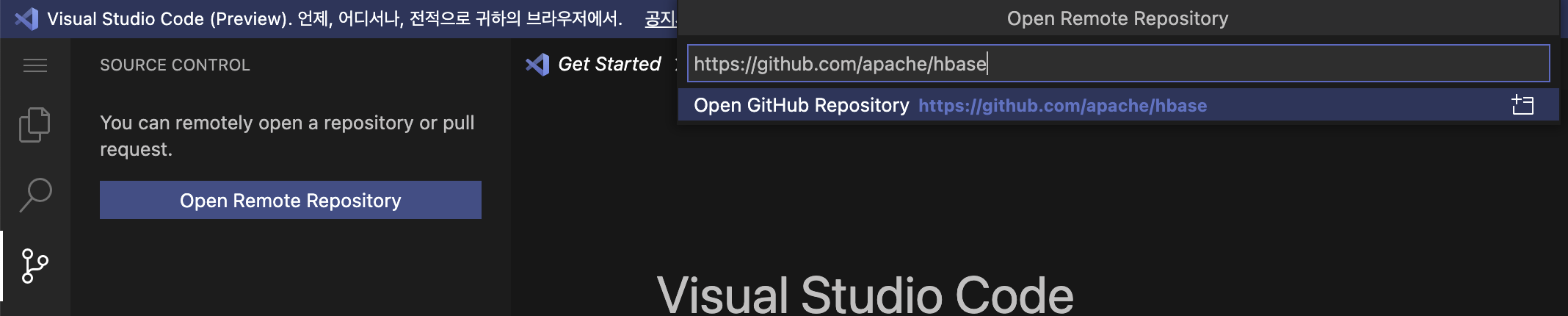
특히 vscode 웹에서 깃허브 저장소의 코드에 접근해서 작업을 할 수 있다. 웹 UI에서 버튼을 눌러서 깃허브 저장소를 열어도 되지만 URL을 이용해서 직접 접근할 수도 있다. 'vscode.dev/github.com/apache/hbase'처럼 vscode.dev 뒤쪽에 저장소 주소를 붙여서 바로 vscode.dev 쪽으로 깃허브 저장소를 열 수 있다.
vscode 웹 버전의 가장 큰 장점은 아이패드나 크롬북 같이 VS Code를 설치할 수 없는 제한된 기기에서도 vscode 인터페이스를 이용해 코딩을 할 수 있다는 점이다. 간편하게 열어서 코드를 보거나 수정하고, 메모를 작성하는 작업을 할 수 있다.
대부분의 테마와 키 맵, Snippet 등의 UI 커스터마이징 플러그인은 지원하며, Settings Sync를 사용해서 로컬의 VS Code와 설정을 동기화하는 것도 가능하다. 다만 Node.js 코드를 포함하는 플러그인은 검색 결과에는 표시되지만 동작하지는 않는다.
마지막으로 VS Code의 코드 협업 기능인 Live Share 기능을 웹에서도 사용할 수 있다. 게스트 세션을 생성하면 vscode.dev 주소가 같이 생성되며, 이 주소를 이용해 참여자는 VS Code를 설치하지 않고도 라이브 코딩을 할 수 있다.



댓글